첫 회사에서 좋은 사람들을 만나고 도움을 많이 받은 거 같다. 항상 감사하다. 항상 부족하다고 생각하고 공부하면 할수록 자신감도 정말 떨어지고 개발자가 될 수 있겠냐는 의구심을 많이 품고 있었다. 개발자분들께서 도와주시고 피드백해 주시고 같이 공부도 하면서 용기도 생기고 적은 양이라도 꾸준히 공부하려고 노력하려는 습관이 생겼다.! 덕분에 성장하고 프론트엔드로 전향할 수 있었다고 생각한다. 개인적으로 2021년 경험은 굉장히 값졌고, 대체로 만족스럽다. 21년 어떤 경험과 활동을 해왔는지 한 번 되돌아보고자 한다.
근무 회고
1. 협업툴 회사의 퍼블리셔 업무
2020년 1월 ~ 7월 초 까지 협업툴 서비스 유지보수 & 신규기능 퍼블리싱을 해왔지만, 프로젝트로는 홈페이지 리뉴얼, 서비스 리뉴얼을 했다. 처음에 입사했을 때는 사수가 없던 것에 두려움과 내가 정말 잘할 수 있을까 걱정을 많이 했지만, 지금 생각해 와서 보면 일단 부딪혀보기 잘한 것 같다. 사수님이 있었으면 좋았겠지만, 혼자서 삽질 엄청나게 하고 최대한 시맨틱 하게 마크업 하려고 노력하였고 우여곡절 끝에 작업한 것을 보면 성장하였고 너무 겁만 먹은 것 같다. 작업 한 것을 대략 나열해보았다.
- UI JS 작업
- 이벤트 페이지 퍼블리싱
- 협업툴 유지보수 , 기능 추가 퍼블리싱
- 홈페이지 퍼블리싱
- 협업툴 리뉴얼
- html/css 컨벤션 작성
- 이미지 스프라이트 기법 도입
- 폰트 아이콘 도입
- 간트차트 퍼블리싱
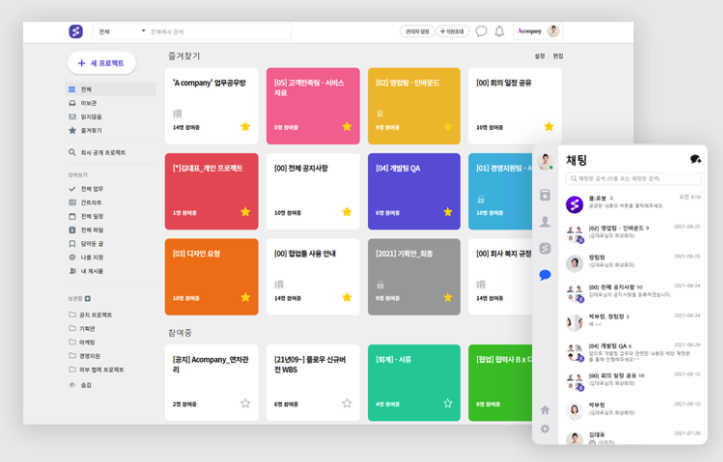
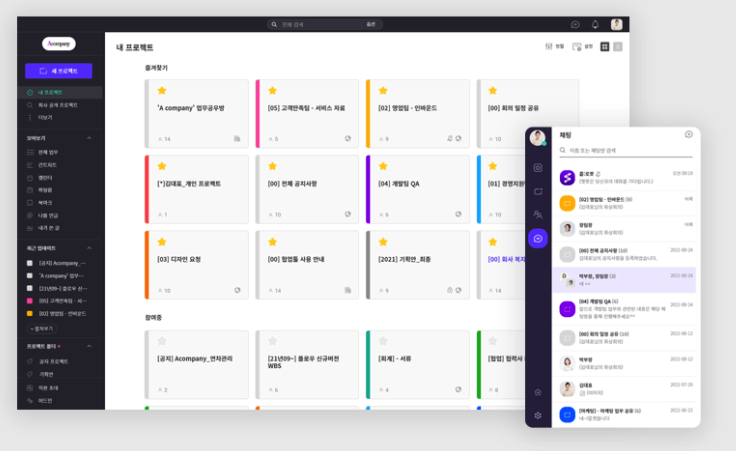
1 - 1 협업툴 리뉴얼


1 - 2 컨벤션 작성
회사에 html/css 가이드가 없으며 id, class 네이밍이 사람마다 제 각각이었습니다. 이로 인하여, 가독성이 떨어져 마크업 구조를 파악하는데 불편함이 있었습니다. 또한 css가 inline-style로가 적용되어있어 css간 충돌이 발생하여(우선순위) 유지보수 측면에서 애로사항이 있었습니다.
가이드와 규칙을 정하면 애로사항 해결에 도움이 될거라고 생각하여 컨벤션을 적극적으로 제안하여 만들었습니다.
그 결과 여러명이 협업하는 과정에서 코드 스타일을 유지할 수 있으며, 가독성이 높아져 유지보수 하기 편해졌습니다.
1 - 3 이미지 스프라이트 기법 도입
이미지 Http 요청 횟수 줄이기(이미지스프라이트 기법 도입) 80개 이상 이미지 호출 → 10개 이미지로 호출 사용된 이미지가 많을 경우 웹 브라우저는 서버에 해당 이미지의 수만큼 요청해야만 하므로 웹 페이지의 로딩 시간이 오래 걸리게 됩니다. 서버로부터 Http 요청 횟수를 줄여 줄이고 사이트 로딩 속도를 줄이고 내려받는 이미지의 크기까지 줄여줄 수있는 효과가 있습니다.
1 - 4 폰트 아이콘 도입
Icon-font 적용기
회사에서 이전에는 http 호출횟수, 페이지 첫 로딩속도 등으로 인하여 Image Sprite기법을 사용하고 있었다. 디스플레이 레티나, 높은 해상도 들을 지원하기 위해 2배 압축을 하여 적용하고 있었다
velog.io
해상도 문제와 디자이너분게서 아이콘이 뿌옇게 보인다고 말씀해주시고 빈번하게 아이콘이 자주 변경되고 hover,active 했을 시 아이콘 컬러가 변경되는 경우 이미지를 교체하고 있어서 고민을 하다가 폰트 아이콘을 도입하게 되었습니다.
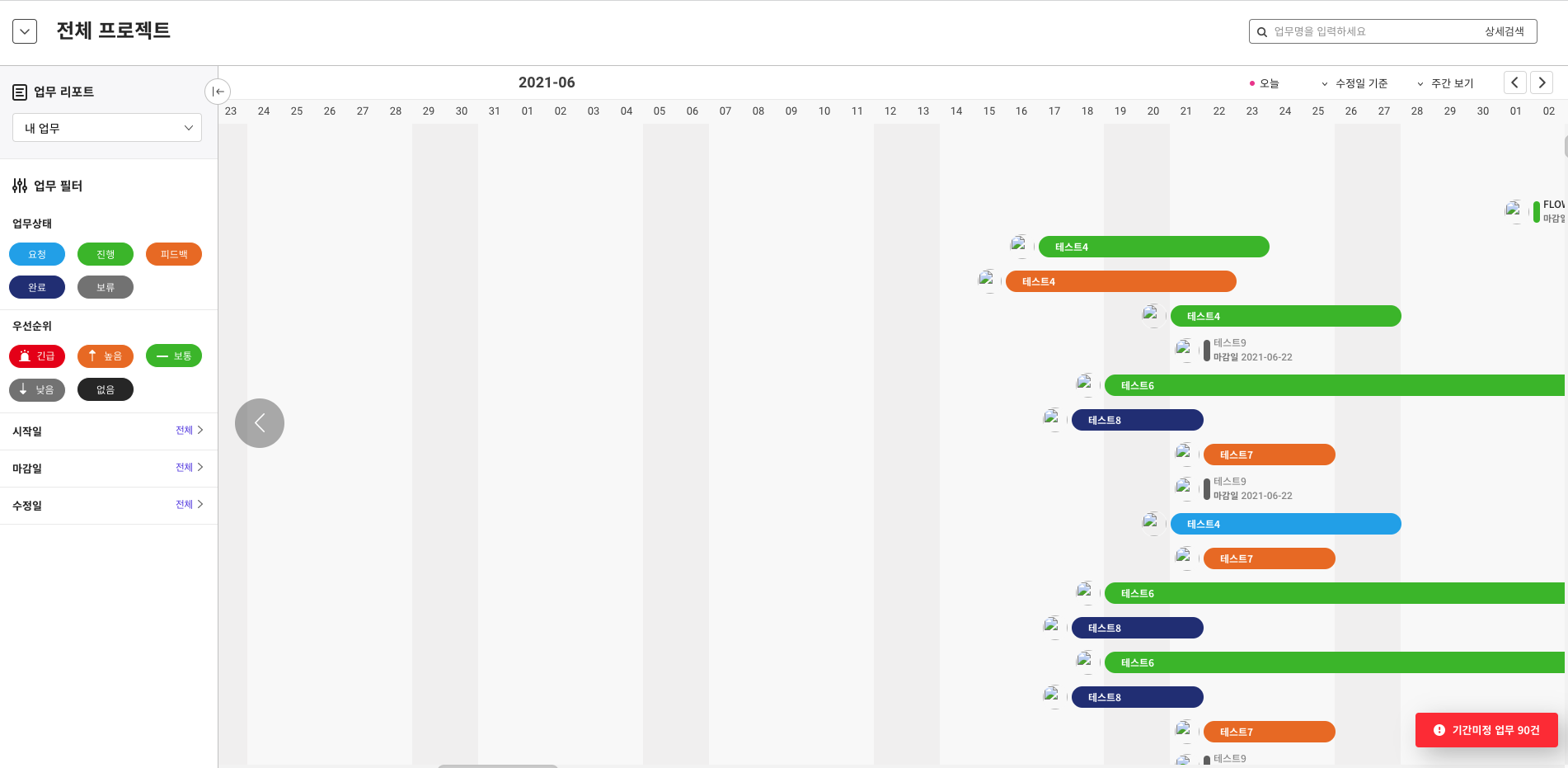
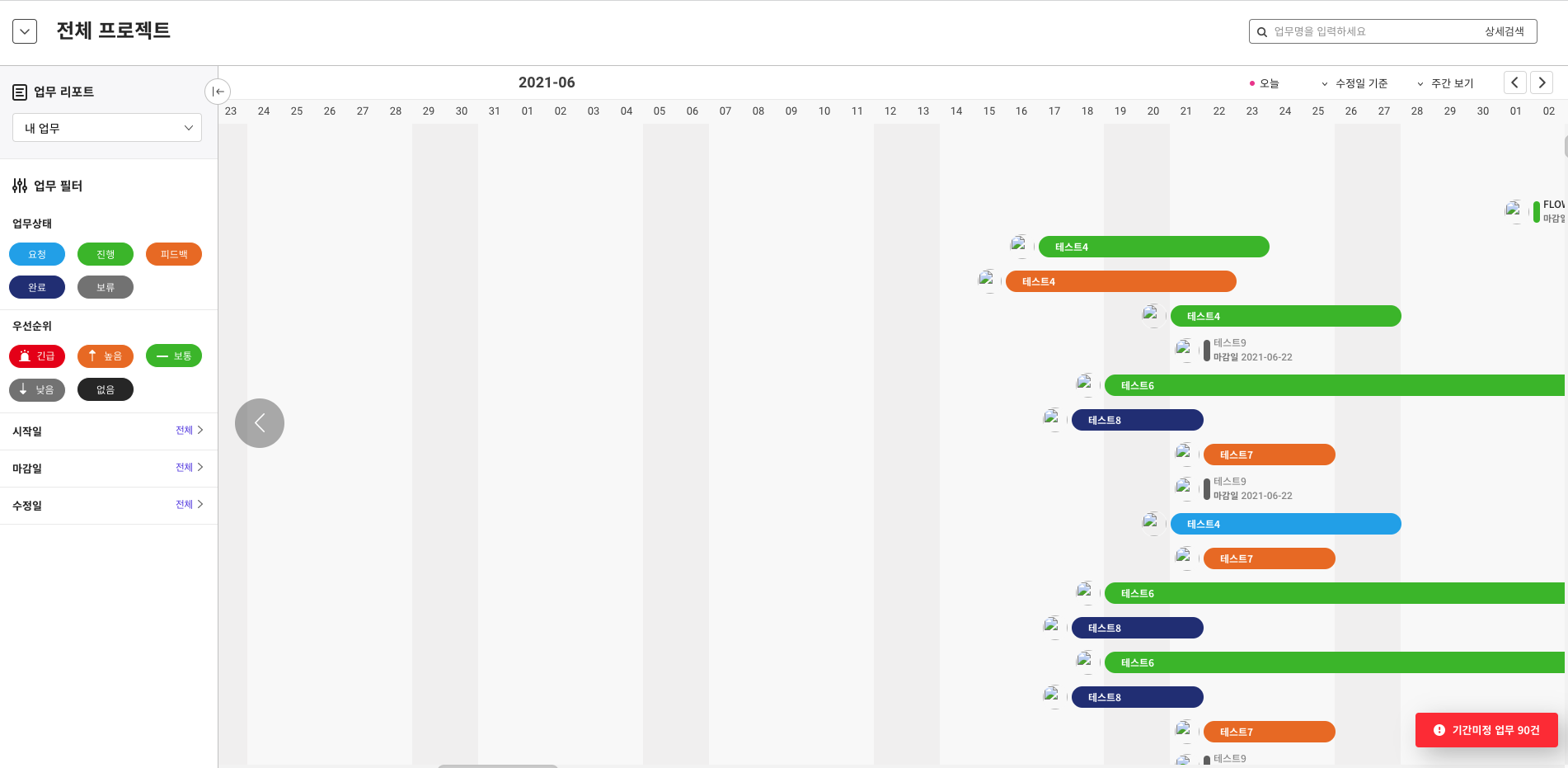
1 - 4 간트차트

간트차트를 처음 퍼블리싱을 하면서 고려사항이 너무 많아서 어떻게하면 마크업 잘할수 있을 까에 대한 고민을 많이하였습니다.
타서비스 간트찬트를 분석하여 영역을 세분화 시켜서 시멘틱하게 작업을 하여 작업하였습니다. 제일 힘들 었던거는 다중 스크롤을 제어해서 힘들었네요 ㅠㅠ
2. 신입 프론트엔드
2021년 7월 26일 ~ 12월
입사하자마자 정신없이 프로젝트에 투입하였다. 어드민 페이지 리뉴얼, 클라우드 서비스 리뉴얼 - 기능추가를 개발했다.
프론트엔드 개발자로 일을 하게되니 설렘반, 걱정반이었다. 여기와서도 리뉴얼을 !? 회사 적응도 해야하고 업무도 해야하고 농업분야가 생소하여 비즈니스에 대한 이해도가 필요하였다. 퍼블리셔 직무보다 업무 만족도는 2배이상 높았지만, 업무 퍼포먼스에 대한 걱정이 제일 많이 들었다. 기간내에 맞추려고 퇴근 후 집에가서 부족한 부분을 공부하거나 or 개발을 하였다.
- 어드민 페이지 리뉴얼
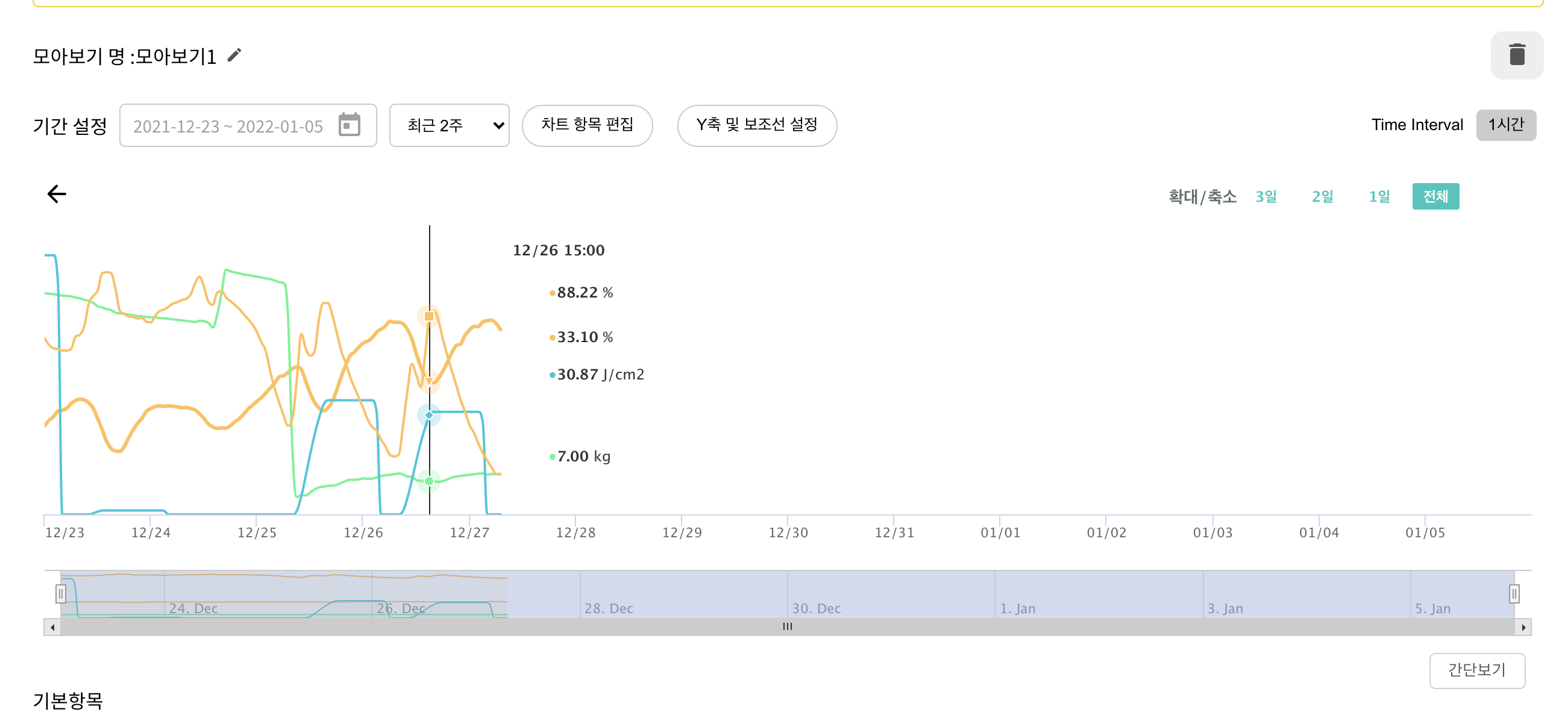
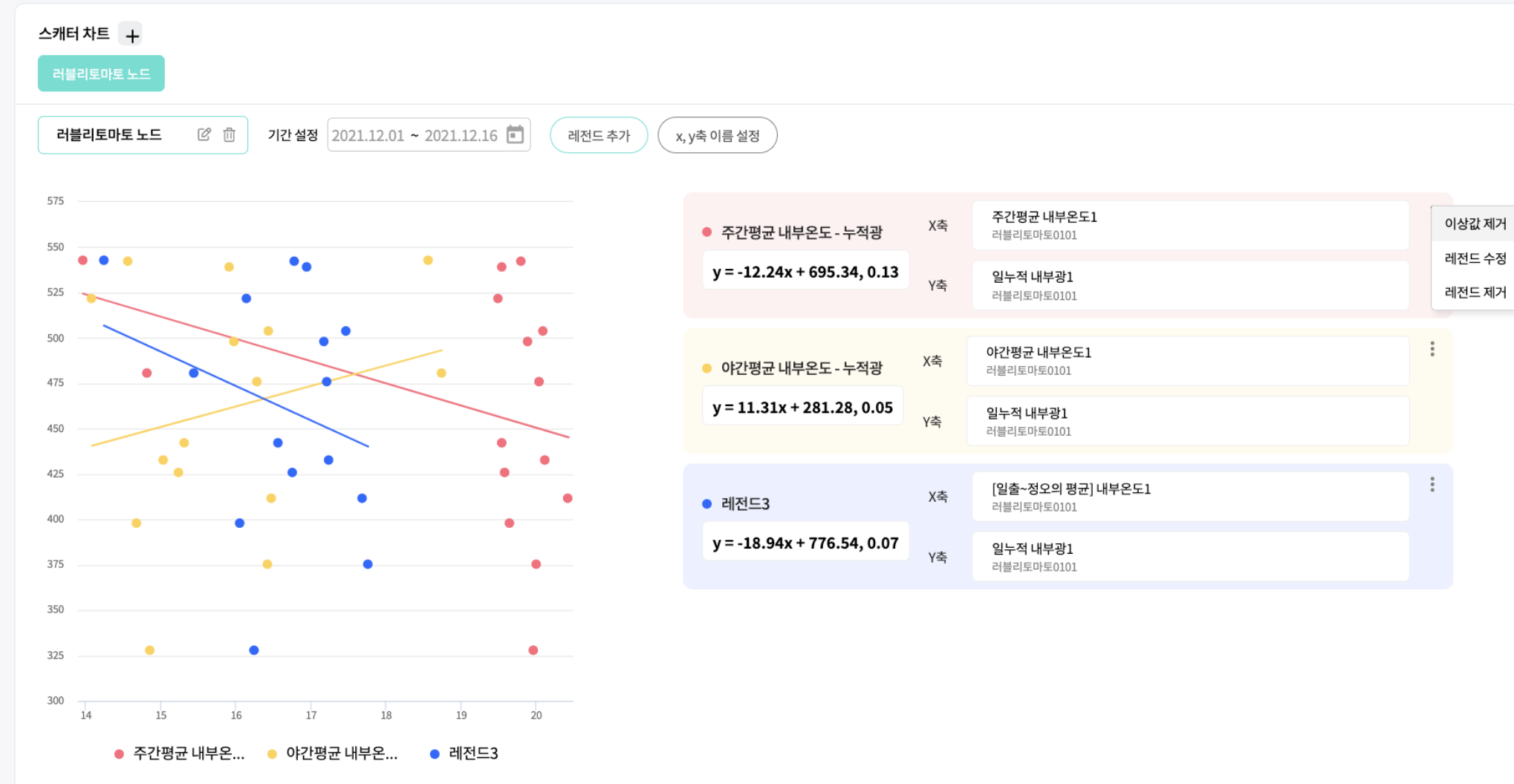
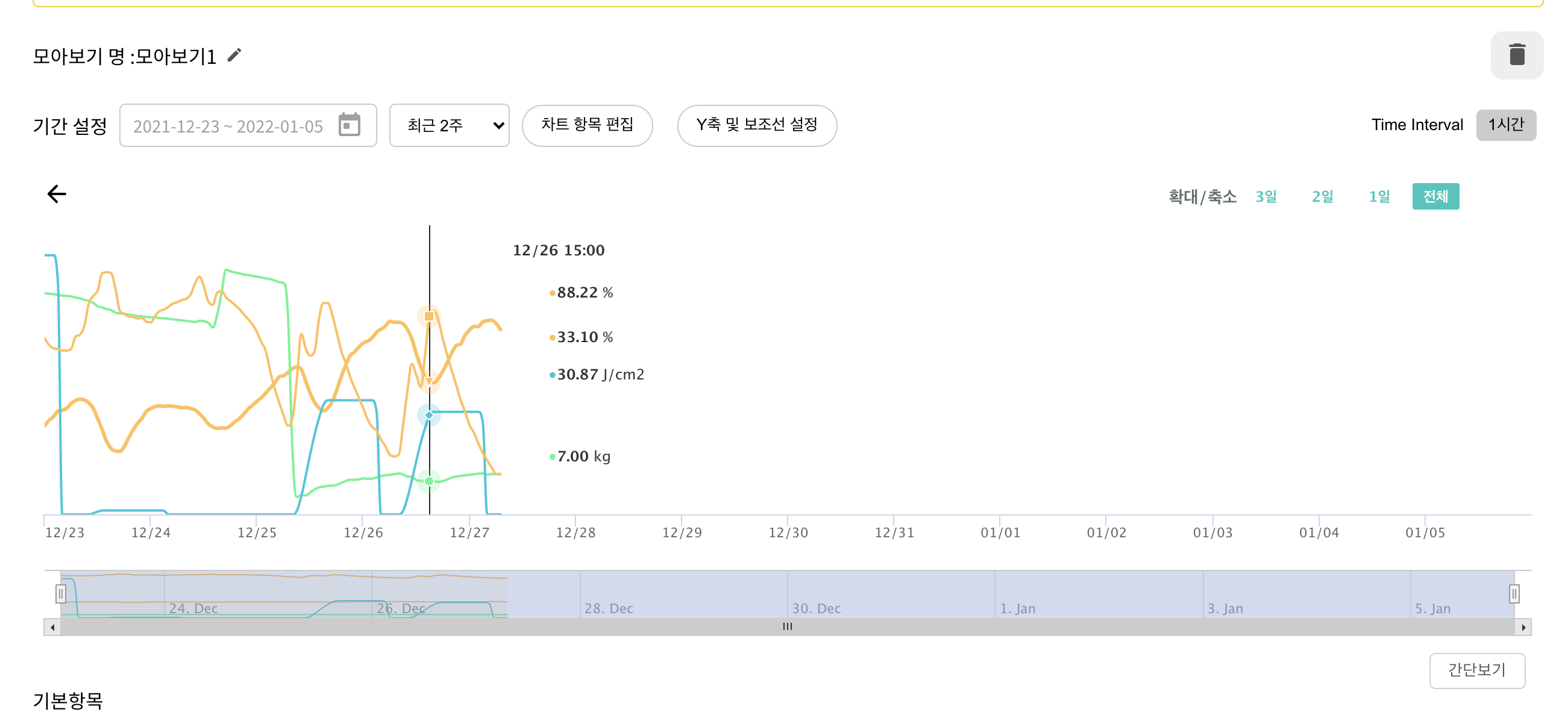
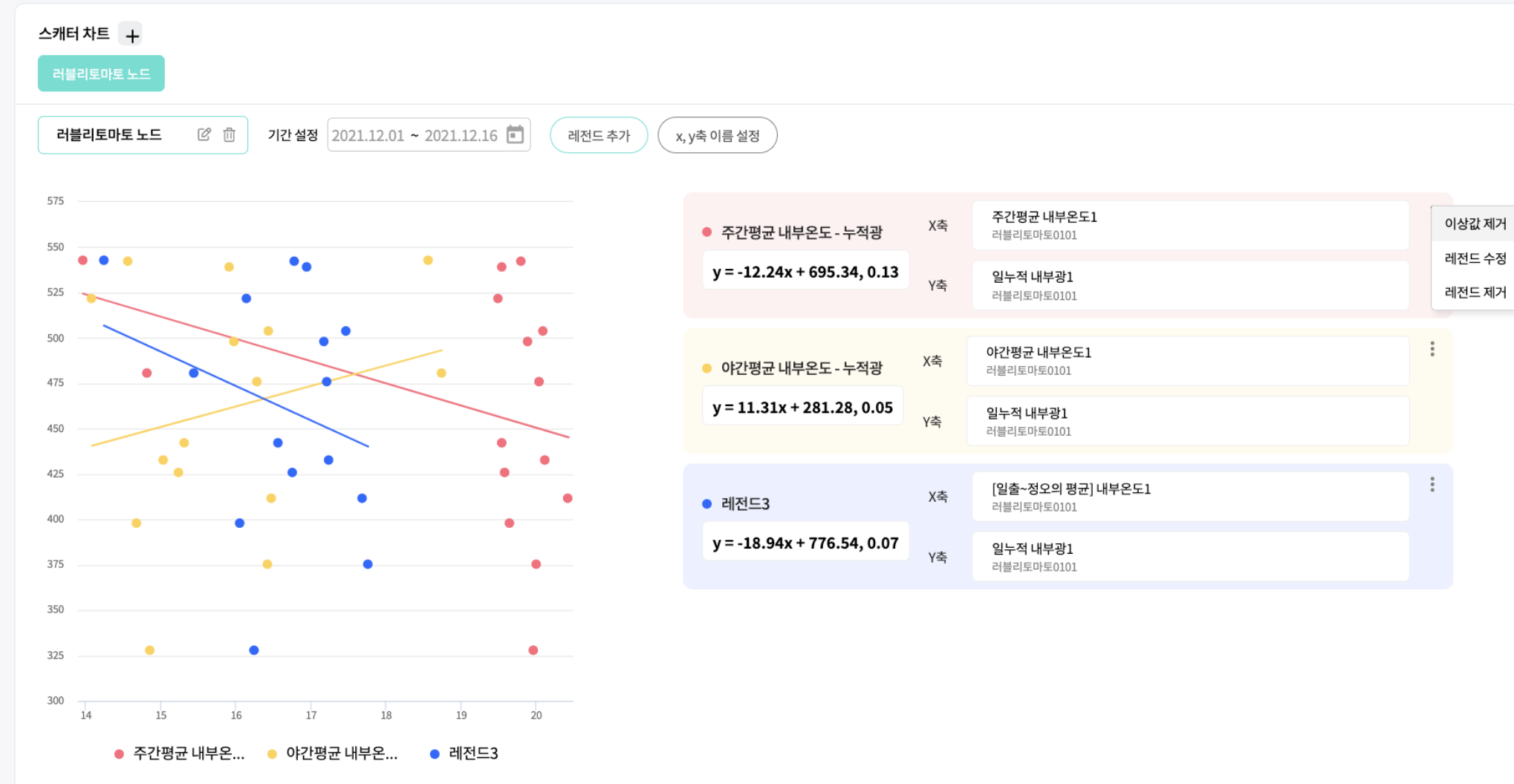
- 클라우드 서비스 기능 추가 (알람기능, 차트라이브러리를 이용한 차트개발 (스톡차트, 스캐터 차트) 등 )


CRUD로 된 게시판 형태의 업무를 하다가 게시판 등의 차트와 같은 다양한 업무를 맡았다 처음에는 걱정이 반이었다 ..
이거를 내가 만들 수 있을까 !? 처음이다 보니 일정 산출에 대한 미흡한 부분과 여러가지 걱정 생기고 일정에 대한 압박이 있었다. 서비스에 대한 이해가 부족한 상태에서 차트를 무작정 만들려고 하니 삽질을 너무 많이 했다. 키보드를 내려 놓고 정리를 하고 모르는 부분과 궁금한 부분을 동료 개발자분께 질문을 하면서 도움을 받아 구현을 할 수 있었다.
차트 라이브러리 커스텀하는 작업이 가장 어려웠다. 처음에는 라이브러리 공식문서보는 거 조차 어려웠다. 천천히 조금씩보다 보니 안보이는 것들이 보이고 코드가 조금씩 읽히고 있었다. 내가 성장하고 있다는 걸 못느꼈지만 지금와서 돌아보니 성장을 한 거같다. 분명 취업 전에 비하면...
위와 작업을 하면서 좋았던 점은 신입임에도 불구하고, 다양한 의견을 제시할 수 있었다. 🔥 책임감이 따르지만, 내 적성에 맞았고 새로운 거에 도전할 수 있었으며 무엇보다 좋은 방향을 함께 고민해주고, 피드백해주고 칭찬들을 해주는 팀원들이 있어서 그 과정이 재미있었고, 내가 성장하고 있다는 거 느낄 수 있었다. 프론트 이슈가 있을 때 초조할 때도 있었지만 이슈를 겪으면 고쳐나가는 경험을 할 수 있었다
퍼블리셔에서 프론트엔드 전향!
전향하게된 계기는 퍼블리셔 업무에 대한 만족도가 부족하고, 성장하고 싶다는 욕구가 커지고, 퍼블리셔 직무에 대한 미래가 불확실해져가고 있었다. 퇴사하고 부트캠프를 다닐까 고민을 하고 있었다. 금액적인 부분과 복합적인 부분을 고민 중에 개발자 친구가 "도와줄게 프론트엔드 개발자 도전해봐"라는 말과 부트캠프가도 본인하기 나름 인 것을 알기에, 맥북을 구매하여 이번년도 안에 개발자가 못되면 맥북을 버리겠다는 각오를 선언하여! 퇴근 후 잠을 줄여가면서, 개발자 친구의 도움을 받아 개인프로젝트를 만들고 스타트업 프론트엔드 개발자로 취업에 성공하였다!
GitHub - rlatmdgns/flow-clone: 개인 프로젝트 !
개인 프로젝트 ! . Contribute to rlatmdgns/flow-clone development by creating an account on GitHub.
github.com
이 과정을 겪으면서 처음부터 잘하는 사람은 없다. 남들보다 느릴 수 있지만 꾸준히 열심히 노력하면 된다. 열심히하다 보면 기회는 찾아온다. 기회가 왔을 때 잡을 수 있는 능력을 키우자 ! 오늘보다 나은 내일의 내가 되자
거북이 공부법 - 지름길 없다 묵묵히 할뿐
함께하면 성장은 2배 !
지금 생각하면 잠을 3~4시간씩 자면서 어떻게 했는지 모르겠다 ... ㅠ
개인 목표 !
2022년 개인 목표를 세워보자 !
- 평일 최소 1~2시간 공부 적은 양이라도 꾸준히
- 리팩토링 2판 완독
- 이팩티브 타입스크립트 완독
- 인프런 - 리액트 퍼포먼스 성능 최적화 완강 !
- 새롭게 블로그 시작 !
'회고' 카테고리의 다른 글
| 갑작스런 퇴사 - 권고사직 받다 (0) | 2023.02.16 |
|---|---|
| 2022년 회고 (0) | 2023.01.27 |
첫 회사에서 좋은 사람들을 만나고 도움을 많이 받은 거 같다. 항상 감사하다. 항상 부족하다고 생각하고 공부하면 할수록 자신감도 정말 떨어지고 개발자가 될 수 있겠냐는 의구심을 많이 품고 있었다. 개발자분들께서 도와주시고 피드백해 주시고 같이 공부도 하면서 용기도 생기고 적은 양이라도 꾸준히 공부하려고 노력하려는 습관이 생겼다.! 덕분에 성장하고 프론트엔드로 전향할 수 있었다고 생각한다. 개인적으로 2021년 경험은 굉장히 값졌고, 대체로 만족스럽다. 21년 어떤 경험과 활동을 해왔는지 한 번 되돌아보고자 한다.
근무 회고
1. 협업툴 회사의 퍼블리셔 업무
2020년 1월 ~ 7월 초 까지 협업툴 서비스 유지보수 & 신규기능 퍼블리싱을 해왔지만, 프로젝트로는 홈페이지 리뉴얼, 서비스 리뉴얼을 했다. 처음에 입사했을 때는 사수가 없던 것에 두려움과 내가 정말 잘할 수 있을까 걱정을 많이 했지만, 지금 생각해 와서 보면 일단 부딪혀보기 잘한 것 같다. 사수님이 있었으면 좋았겠지만, 혼자서 삽질 엄청나게 하고 최대한 시맨틱 하게 마크업 하려고 노력하였고 우여곡절 끝에 작업한 것을 보면 성장하였고 너무 겁만 먹은 것 같다. 작업 한 것을 대략 나열해보았다.
- UI JS 작업
- 이벤트 페이지 퍼블리싱
- 협업툴 유지보수 , 기능 추가 퍼블리싱
- 홈페이지 퍼블리싱
- 협업툴 리뉴얼
- html/css 컨벤션 작성
- 이미지 스프라이트 기법 도입
- 폰트 아이콘 도입
- 간트차트 퍼블리싱
1 - 1 협업툴 리뉴얼


1 - 2 컨벤션 작성
회사에 html/css 가이드가 없으며 id, class 네이밍이 사람마다 제 각각이었습니다. 이로 인하여, 가독성이 떨어져 마크업 구조를 파악하는데 불편함이 있었습니다. 또한 css가 inline-style로가 적용되어있어 css간 충돌이 발생하여(우선순위) 유지보수 측면에서 애로사항이 있었습니다.
가이드와 규칙을 정하면 애로사항 해결에 도움이 될거라고 생각하여 컨벤션을 적극적으로 제안하여 만들었습니다.
그 결과 여러명이 협업하는 과정에서 코드 스타일을 유지할 수 있으며, 가독성이 높아져 유지보수 하기 편해졌습니다.
1 - 3 이미지 스프라이트 기법 도입
이미지 Http 요청 횟수 줄이기(이미지스프라이트 기법 도입) 80개 이상 이미지 호출 → 10개 이미지로 호출 사용된 이미지가 많을 경우 웹 브라우저는 서버에 해당 이미지의 수만큼 요청해야만 하므로 웹 페이지의 로딩 시간이 오래 걸리게 됩니다. 서버로부터 Http 요청 횟수를 줄여 줄이고 사이트 로딩 속도를 줄이고 내려받는 이미지의 크기까지 줄여줄 수있는 효과가 있습니다.
1 - 4 폰트 아이콘 도입
Icon-font 적용기
회사에서 이전에는 http 호출횟수, 페이지 첫 로딩속도 등으로 인하여 Image Sprite기법을 사용하고 있었다. 디스플레이 레티나, 높은 해상도 들을 지원하기 위해 2배 압축을 하여 적용하고 있었다
velog.io
해상도 문제와 디자이너분게서 아이콘이 뿌옇게 보인다고 말씀해주시고 빈번하게 아이콘이 자주 변경되고 hover,active 했을 시 아이콘 컬러가 변경되는 경우 이미지를 교체하고 있어서 고민을 하다가 폰트 아이콘을 도입하게 되었습니다.
1 - 4 간트차트

간트차트를 처음 퍼블리싱을 하면서 고려사항이 너무 많아서 어떻게하면 마크업 잘할수 있을 까에 대한 고민을 많이하였습니다.
타서비스 간트찬트를 분석하여 영역을 세분화 시켜서 시멘틱하게 작업을 하여 작업하였습니다. 제일 힘들 었던거는 다중 스크롤을 제어해서 힘들었네요 ㅠㅠ
2. 신입 프론트엔드
2021년 7월 26일 ~ 12월
입사하자마자 정신없이 프로젝트에 투입하였다. 어드민 페이지 리뉴얼, 클라우드 서비스 리뉴얼 - 기능추가를 개발했다.
프론트엔드 개발자로 일을 하게되니 설렘반, 걱정반이었다. 여기와서도 리뉴얼을 !? 회사 적응도 해야하고 업무도 해야하고 농업분야가 생소하여 비즈니스에 대한 이해도가 필요하였다. 퍼블리셔 직무보다 업무 만족도는 2배이상 높았지만, 업무 퍼포먼스에 대한 걱정이 제일 많이 들었다. 기간내에 맞추려고 퇴근 후 집에가서 부족한 부분을 공부하거나 or 개발을 하였다.
- 어드민 페이지 리뉴얼
- 클라우드 서비스 기능 추가 (알람기능, 차트라이브러리를 이용한 차트개발 (스톡차트, 스캐터 차트) 등 )


CRUD로 된 게시판 형태의 업무를 하다가 게시판 등의 차트와 같은 다양한 업무를 맡았다 처음에는 걱정이 반이었다 ..
이거를 내가 만들 수 있을까 !? 처음이다 보니 일정 산출에 대한 미흡한 부분과 여러가지 걱정 생기고 일정에 대한 압박이 있었다. 서비스에 대한 이해가 부족한 상태에서 차트를 무작정 만들려고 하니 삽질을 너무 많이 했다. 키보드를 내려 놓고 정리를 하고 모르는 부분과 궁금한 부분을 동료 개발자분께 질문을 하면서 도움을 받아 구현을 할 수 있었다.
차트 라이브러리 커스텀하는 작업이 가장 어려웠다. 처음에는 라이브러리 공식문서보는 거 조차 어려웠다. 천천히 조금씩보다 보니 안보이는 것들이 보이고 코드가 조금씩 읽히고 있었다. 내가 성장하고 있다는 걸 못느꼈지만 지금와서 돌아보니 성장을 한 거같다. 분명 취업 전에 비하면...
위와 작업을 하면서 좋았던 점은 신입임에도 불구하고, 다양한 의견을 제시할 수 있었다. 🔥 책임감이 따르지만, 내 적성에 맞았고 새로운 거에 도전할 수 있었으며 무엇보다 좋은 방향을 함께 고민해주고, 피드백해주고 칭찬들을 해주는 팀원들이 있어서 그 과정이 재미있었고, 내가 성장하고 있다는 거 느낄 수 있었다. 프론트 이슈가 있을 때 초조할 때도 있었지만 이슈를 겪으면 고쳐나가는 경험을 할 수 있었다
퍼블리셔에서 프론트엔드 전향!
전향하게된 계기는 퍼블리셔 업무에 대한 만족도가 부족하고, 성장하고 싶다는 욕구가 커지고, 퍼블리셔 직무에 대한 미래가 불확실해져가고 있었다. 퇴사하고 부트캠프를 다닐까 고민을 하고 있었다. 금액적인 부분과 복합적인 부분을 고민 중에 개발자 친구가 "도와줄게 프론트엔드 개발자 도전해봐"라는 말과 부트캠프가도 본인하기 나름 인 것을 알기에, 맥북을 구매하여 이번년도 안에 개발자가 못되면 맥북을 버리겠다는 각오를 선언하여! 퇴근 후 잠을 줄여가면서, 개발자 친구의 도움을 받아 개인프로젝트를 만들고 스타트업 프론트엔드 개발자로 취업에 성공하였다!
GitHub - rlatmdgns/flow-clone: 개인 프로젝트 !
개인 프로젝트 ! . Contribute to rlatmdgns/flow-clone development by creating an account on GitHub.
github.com
이 과정을 겪으면서 처음부터 잘하는 사람은 없다. 남들보다 느릴 수 있지만 꾸준히 열심히 노력하면 된다. 열심히하다 보면 기회는 찾아온다. 기회가 왔을 때 잡을 수 있는 능력을 키우자 ! 오늘보다 나은 내일의 내가 되자
거북이 공부법 - 지름길 없다 묵묵히 할뿐
함께하면 성장은 2배 !
지금 생각하면 잠을 3~4시간씩 자면서 어떻게 했는지 모르겠다 ... ㅠ
개인 목표 !
2022년 개인 목표를 세워보자 !
- 평일 최소 1~2시간 공부 적은 양이라도 꾸준히
- 리팩토링 2판 완독
- 이팩티브 타입스크립트 완독
- 인프런 - 리액트 퍼포먼스 성능 최적화 완강 !
- 새롭게 블로그 시작 !
'회고' 카테고리의 다른 글
| 갑작스런 퇴사 - 권고사직 받다 (0) | 2023.02.16 |
|---|---|
| 2022년 회고 (0) | 2023.01.27 |
