웹 성능 결정 요소
- 로딩 성능 - 리소스를 로드
- 렌더링 성능 - 화면에 보여주는
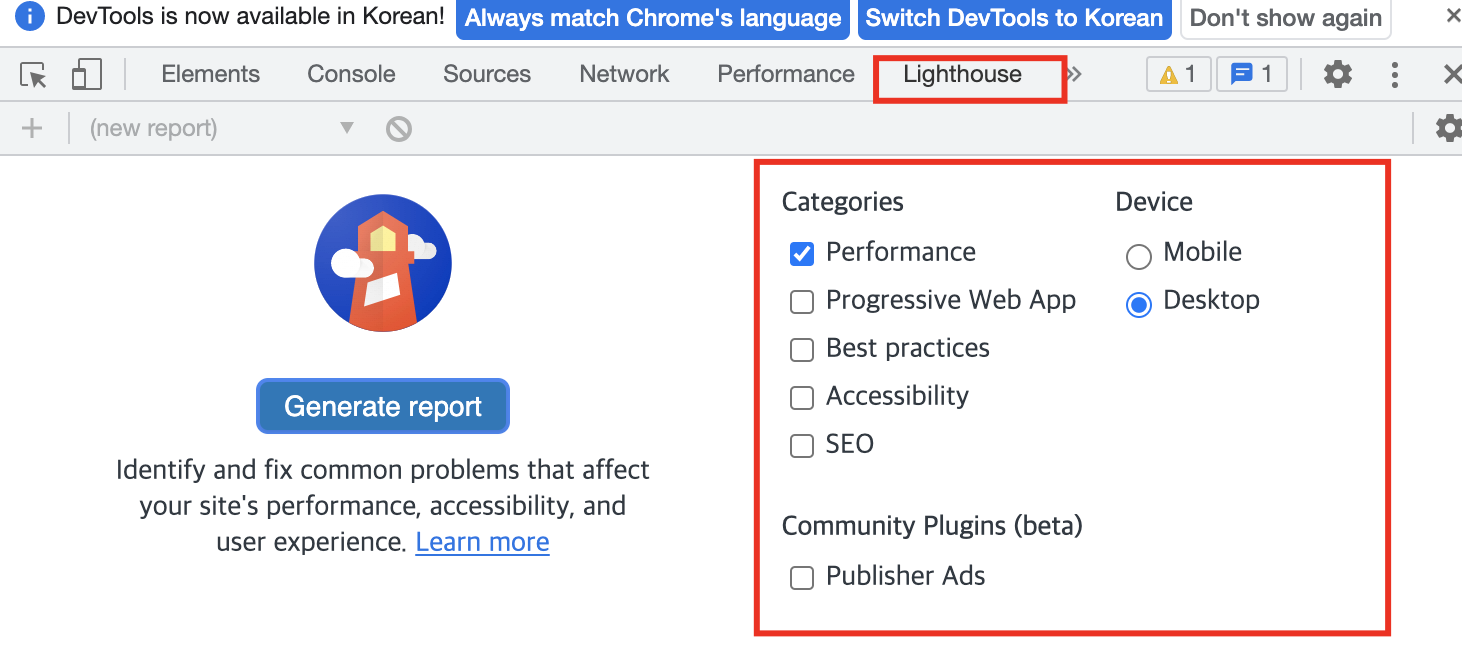
Lighthouse는 웹 앱의 성능, 품질 및 정확성을 개선하기 위한 오픈 소스 자동화 도구입니다.

측정 결과는 로컬PC에서 검사를 진행하기 떄문에 PC에 환경에 영향을 받아 네트워크 및 CPU (또는 GPU) 등의 환경에 따라 검사 결과가 다를 수가 있습니다.
예시)
- CPU의 작업량에 여유가 있는 상태 vs CPU가 바쁘게 돌고 있는 상태(여러 프로그램을 띄워둔 상태)
- 미국에 있는 서버 홈페이지를 한국의 사용자가 검사할 때 vs 미국의 사용자가 검사할 때
- 웹서버에 트래픽이 많은 상황에서 검사를 했을 때 vs 트래픽이 없는 상황에서 검사를 했을 때
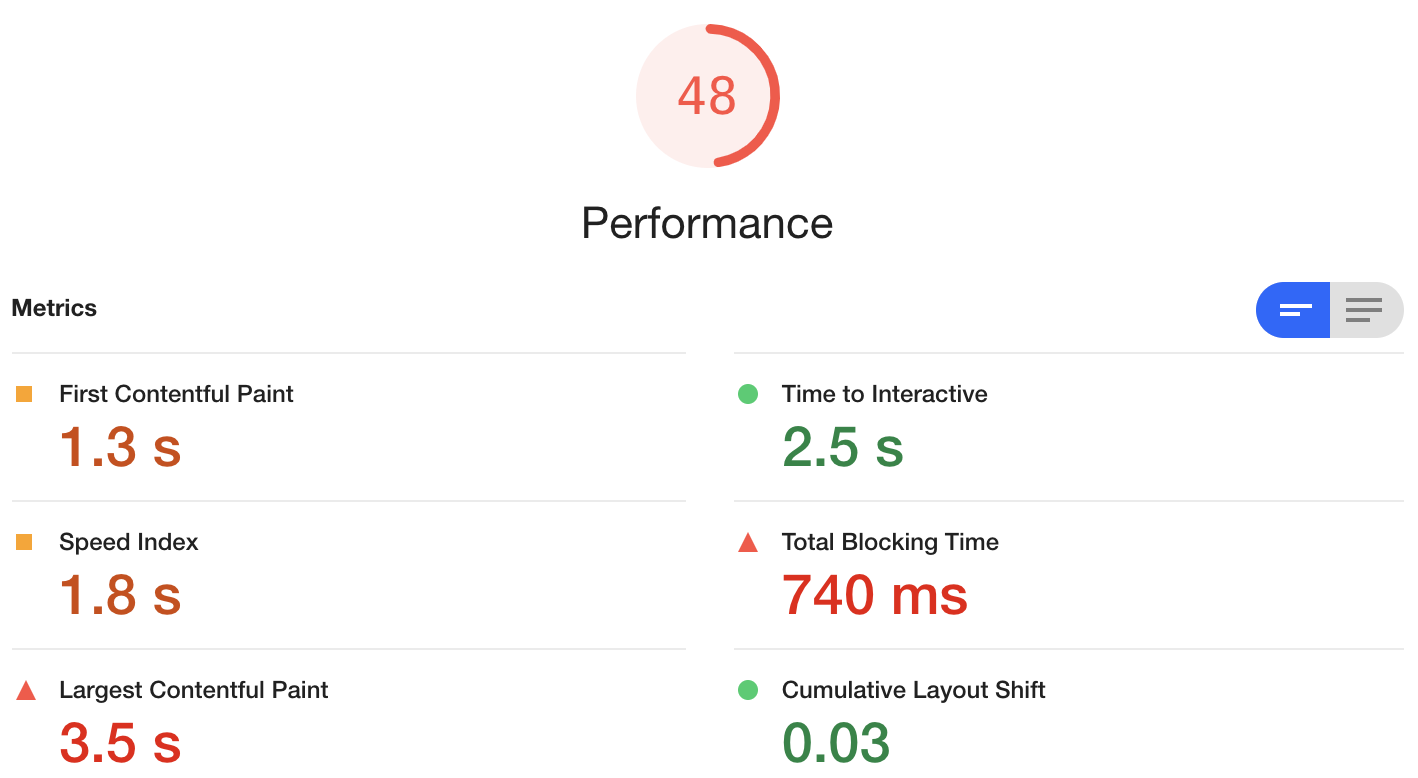
분석결과

- First Contexntful Paint (FCP)
- 최초 콘텐츠풀 페인트(FCP) 메트릭은 페이지가 로드되기 시작한 시점부터 페이지 콘텐츠의 일부가 화면에 렌더링될 때까지의 시간을 측정합니다. 우수한 사용자 경험을 제공하려면 사이트의 최초 콘텐츠풀 페인트가 1.8초 이하여야 합니다.
- 요약 - 최초 컨텐츠가 화면에 렌더링 되는 데 걸리는 시간
- Speed Index
- 웹 페이지를 로딩할 때 콘텐츠가 렌더링 되는 데 까지 걸리는 시간
- Largest Contentful Paint(LCP)
- 최대 콘텐츠풀 페인트(LCP) 메트릭은 페이지가 처음으로 로드를 시작한 시점을 기준으로 뷰포트 내에 있는 가장 큰 이미지 또는 텍스트 블록의 렌더링 시간, 우수한 사용자 경험을 제공하려면 사이트의 최대 콘텐츠풀 페인트가 2.5초 이하여야 합니다
- 요약 - 가장 큰 콘텐츠가 화면에 렌더링 될 떄 까지 걸리는 시간
- Time to Interactive(TTI)
- 페이지가 로드되기 시작한 시점부터 하위 리소스가 로드되고 사용자와 상호작용 할 수 있는 상태가 되는 데 걸리는 시간
- 테스트할 때 상호 작용까지의 시간이 5초 미만이 될 수 있도록 해야 합니다.
- Total Blocking Time(TBT)
- 마우스 클릭, 화면 탭 또는 키보드 누름과 같은 사용자 입력으로부터 페이지가 응답하지 못하도록 차단된 총 시간
- 요약 - 사용자가 입력에 응답하지 못하도록 차단된 시간
- Cumulative Layout Shift(CLS)
- 레이아웃 이동에 대한 점수 - 사용자에게 콘텐츠가 불안정한 지 측정 값
- 우수한 사용자 경험을 제공하려면 사이트의 CLS 점수가 0.1 이하여야 합니다
- 원인 - 치수가 없는 이미지 , 크기없는 광고 , 동적 삽입된 콘텐트 ,글꼴 등
-참고 자료 -

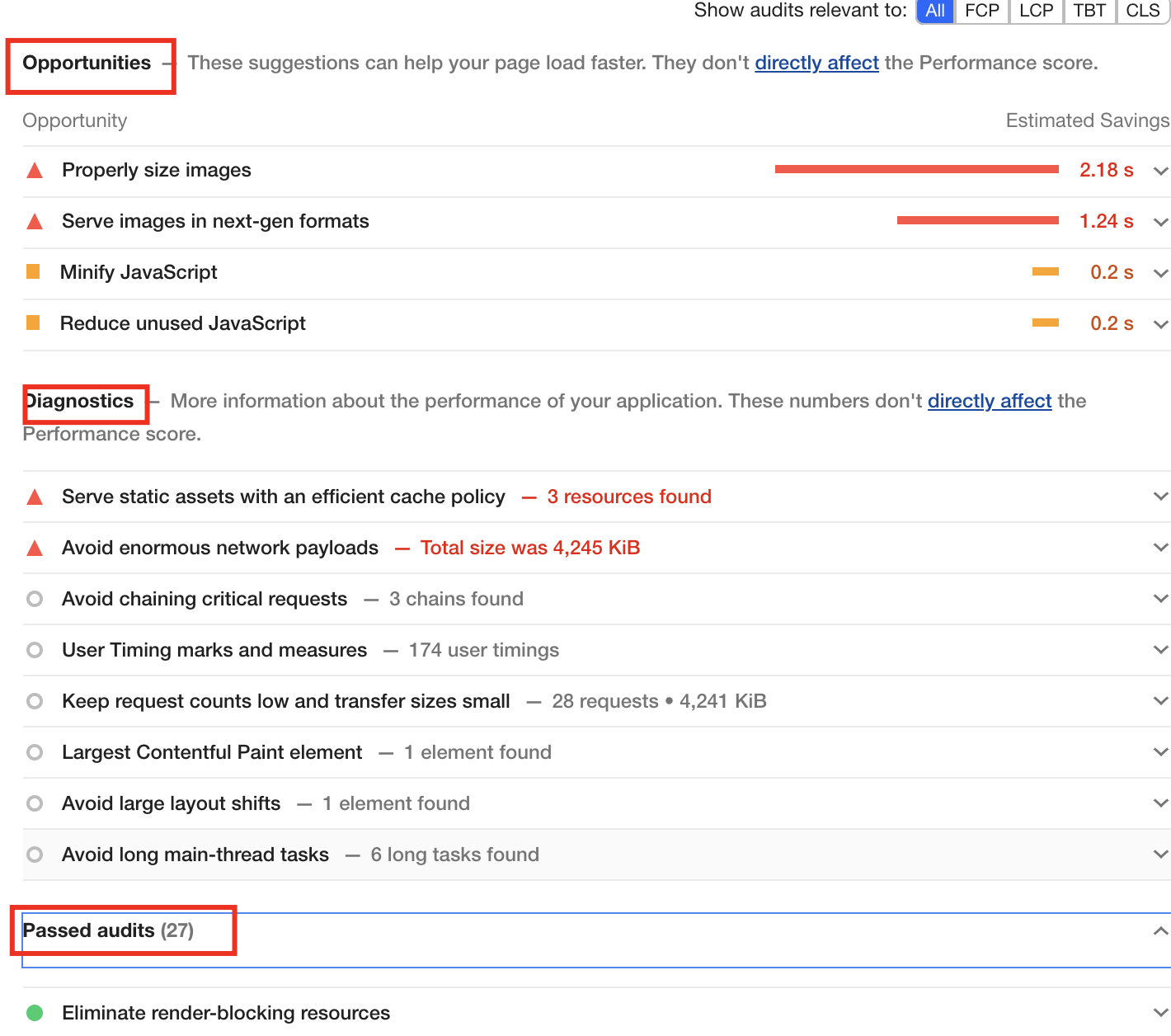
회색들로 표시된 것은 문제가되는 건 아니지만 한번 살펴보면 좋다 !~
Passed audits 는 잘 적용하고 있는 항목을 의미한다.
Opportunities - 로딩 성능
- Properly size images - 적절한 사이즈의 이미지
- Serve images in next-gen formats - 이미지 포맷
- Minify JavaScript - js 사이즈 축소
- Preconnect to required origins - preconnect를 사용
- Efficiently encode images - 효과적인 이미지 포맷 사용
Diagnostics - 렌더링 성능
- Minimize main-thread work - 메인 쓰레드 일을 최소화 !
- Reduce JavaScript execution time - 자바스크립트 실행시간 감소 !
- Serve static assets with an efficient cache policy - 캐시 사용 !

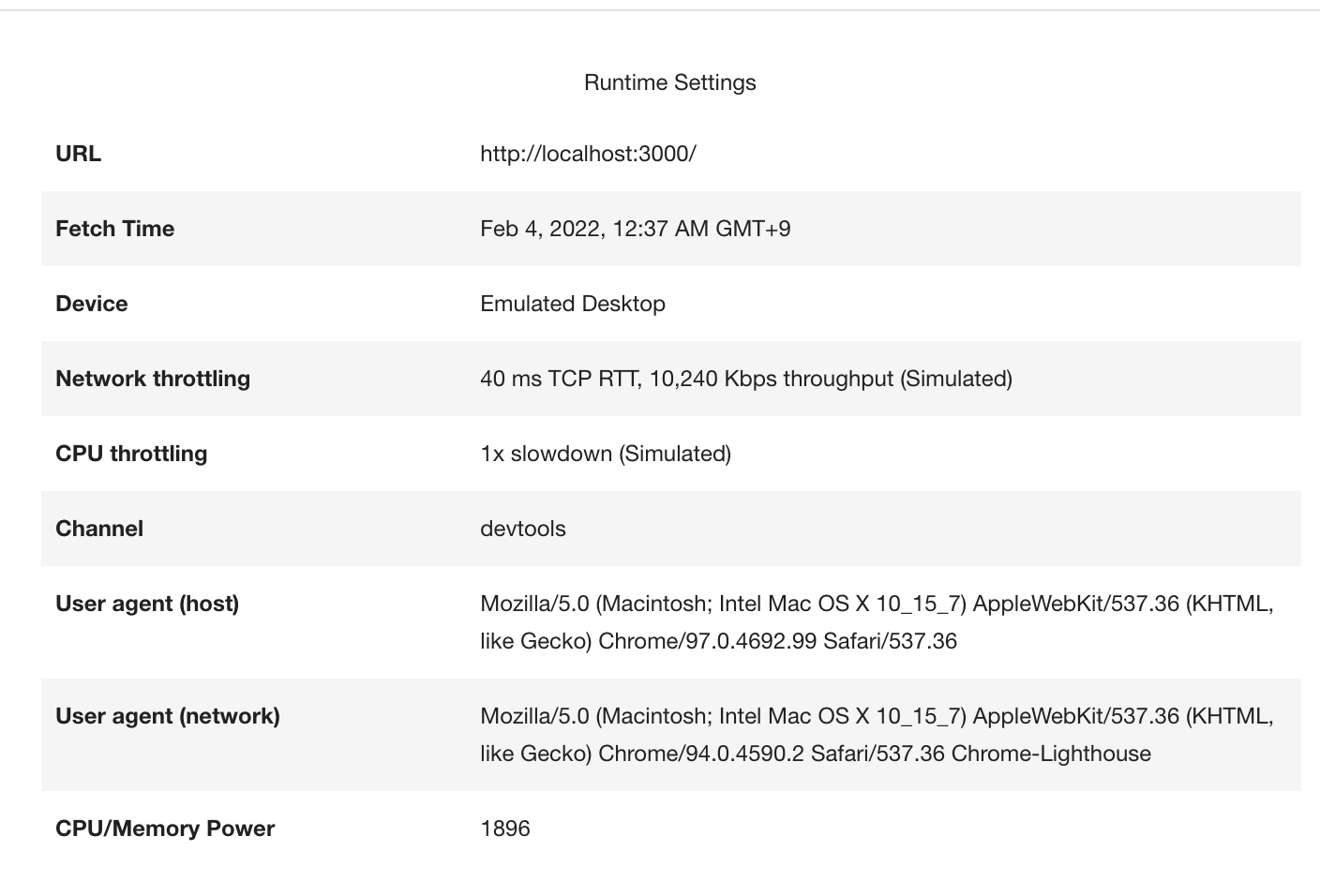
검사 할 때 사용된 환경 표
'React > optimization' 카테고리의 다른 글
| dynamic import를 이용하여 빌드시간 단축 (0) | 2024.02.14 |
|---|
